
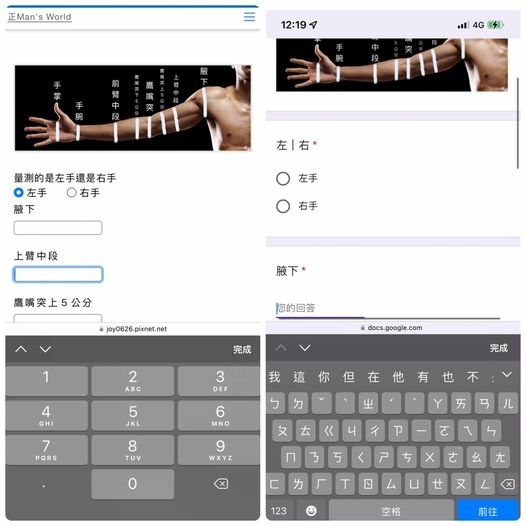
最近剛好要用到數字鍵盤,google form就是不給,所以只好把input放在blog裡,在post回google sheet囉。
或是另外放HTML進google drive去用也是可以哦!
參考做法:https://www.letswrite.tw/custom-google-form/
1.首先我們需要先找出你的google表單網址,開啓你的google表單,請開預覽頁不要開編輯頁。
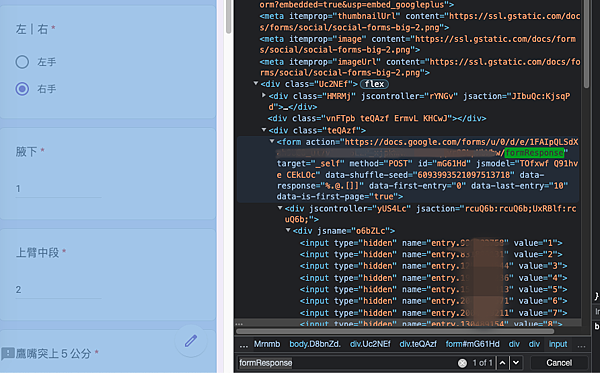
2.按下F12開啟開發者工具。
3.ctrl+F找出 formResponse 的網址 /*這是你這個表單要用的網址*/

4.接著找name="entry.*"的編號 (如上圖)/*這是你輸入項的名稱*/
5.然後就開始code吧!如果是blog請切換到原始碼頁籤。
這是個form,所以form的標籤要進來,form要丟去哪裡要設定好,所以第一行是這樣的:
<form action="你的formResponse網址" method="post" target="iframe_redirect">
6.緊接著是你的各種選項:
<input checked="checked" id="left" name="entry.編號" type="radio" value="跟google表單裡一樣輸入項的值,中文也行" />
<label for="left">跟google表單裡一樣輸入項的值,中文也行</label>
/*label這行是給人看哪個選項的說明,重要的是input那一行裡的那個value要和google表單裡的選項一樣才行*/
7.然後就是這篇的重點,如果你像我一樣純數字就是只想用數字鍵盤,就去找各種input的inputmode,請看這裡
8.最後你愛怎麼編排就怎麼編排,重點是最後一定要用<button name="button" type="submit" value="submit">送出</button>把這些結果送回google,然後結尾放</form> 把表單關起來。
就這樣!
以上



 留言列表
留言列表
